UnoCSS 微信小程序预设 unocss-preset-weapp , fork form @unocss/preset-mini
在小程序中使用原子化css时,bg-[#153]/10经过编辑,会变成bg-\[\#153\]\/10, 由于小程序不支持\\,\:,\[,\$,\.等转义类名,导致报错。
通过 unplugin-transform-class 转换转义类名,保持原子化css的规范去书写class
通过 unplugin-attributify-to-class,支持 UnoCSS presetAttributify
支持
相关链接1
- UnoCSS - 即时按需原子CSS引擎
- unocss-preset-weapp - UnoCSS 微信小程序预设
- unplugin-transform-class - 小程序原子化 CSS 转换转义类名插件
- unplugin-attributify-to-class - 小程序 Attributify Mode 插件
- unocss-webpack-uniapp2 - 兼容 UniApp Vue2 App开发插件
- uni-vue3-starter - Uniapp-Vite 模版
- 原子化css冲突问题,例 tmui 内置 原子化css 与 unocss 冲突问题,解决方案
- 重要的事情说三遍 说三遍 说三遍
@unocss/webpack 0.45.8 之后版本,windows 系统出现 unocss 失效的问题,unocss issues,暂时没有解决,请使用
@unocss/webpack@0.45.8
在 uniapp vue2 中使用
- @unocss/webpack v0.45.8 之前和之后版本,会出现无法及时生成
css代码,导致打包时没有css代码
解决方法:使用 v0.45.8
npm i -D @unocss/webpack@0.45.8- App平台 v3 模式暂不支持在 js 文件中引用"uno.css" 请改在 style 内引用
解决方法:使用 unocss-webpack-uniapp2 替换 @unocss/webpack,见 App 平台
开发
小程序h5平台,使用 @unocss/webpack开发
小程序h5app平台,使用 unocss-webpack-uniapp2
# 创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
# @unocss/webpack 请使用 v0.45.8
yarn add -D unocss @unocss/webpack@0.45.8 unplugin-transform-class unocss-preset-weapp unplugin-attributify-to-class- vue.config.js
// 请使用 @unocss/webpack 0.45.8
// 0.45.8 之前和之后版本 会出现无法及时生成`css`代码,导致打包时没有`css`代码
const UnoCSS = require('@unocss/webpack').default
const transformWeClass = require('unplugin-transform-class/webpack')
const { defaultAttributes, defaultIgnoreNonValuedAttributes, presetAttributifyWechat } = require('unplugin-attributify-to-class/webpack')
module.exports = {
configureWebpack: {
plugins: [
// https://github.com/unocss/unocss
UnoCSS(),
// https://github.com/MellowCo/unplugin-attributify-to-class
presetAttributifyWechat(),
// https://github.com/MellowCo/unplugin-transform-class
transformWeClass(),
],
},
}- unocss.config.js
添加unocss.config.js文件,搭配unocss vscode插件,智能提示
import presetWeapp from 'unocss-preset-weapp'
import { defineConfig } from 'unocss'
export default defineConfig({
presets: [
// https://github.com/MellowCo/unocss-preset-weapp
presetWeapp({
// h5兼容设置,只开发小程序可删除
platform: 'uniapp',
isH5: process.env.UNI_PLATFORM === 'h5',
}),
],
shortcuts: [
{
'border-base': 'border border-gray-500_10',
'center': 'flex justify-center items-center',
},
],
theme: {
// v0.1.9 加入动画预设
// https://github.com/MellowCo/unocss-preset-weapp#animation-v019
// 设置自定义动画
animation: {
keyframes: {
'my-animation': '{0% {letter-spacing: -0.5em;transform: translateZ(-700px);opacity: 0;}40% {opacity: 0.6;}100% {transform: translateZ(0);opacity: 1;}}',
},
durations: {
'my-animation': '0.8s',
},
counts: {
'my-animation': 'infinite',
},
timingFns: {
'my-animation': 'cubic-bezier(0.215, 0.610, 0.355, 1.000)',
},
},
},
})- main.js
import 'uno.css'unocss-webpack-uniapp2 同样支持 小程序 和 h5 平台
# 创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
# unocss-webpack-uniapp2 兼容 vue2 app
# 解决 App平台 v3 模式暂不支持在 js 文件中引用"uno.css" 请改在 style 内引用
yarn add -D unocss unocss-webpack-uniapp2 unplugin-transform-class unocss-preset-weapp unplugin-attributify-to-class- vue.config.js
// 兼容 app
// 解决 App平台 v3 模式暂不支持在 js 文件中引用"uno.css" 请改在 style 内引用
const UnoCSS = require('unocss-webpack-uniapp2').default
const transformWeClass = require('unplugin-transform-class/webpack')
const { defaultAttributes, defaultIgnoreNonValuedAttributes, presetAttributifyWechat } = require('unplugin-attributify-to-class/webpack')
module.exports = {
configureWebpack: {
plugins: [
// https://github.com/unocss/unocss
UnoCSS(),
// https://github.com/MellowCo/unplugin-attributify-to-class
presetAttributifyWechat(),
// https://github.com/MellowCo/unplugin-transform-class
transformWeClass(),
],
},
}- unocss.config.js
添加unocss.config.js文件,搭配 unocss vscode 插件,智能提示
import presetWeapp from 'unocss-preset-weapp'
import { defineConfig } from 'unocss'
export default defineConfig({
presets: [
// https://github.com/MellowCo/unocss-preset-weapp
presetWeapp({
// h5兼容
// 只开发小程序可删除
platform: 'uniapp',
isH5: process.env.UNI_PLATFORM === 'h5',
}),
],
shortcuts: [
{
'border-base': 'border border-gray-500_10',
'center': 'flex justify-center items-center',
},
],
theme: {
// v0.1.9 加入动画预设
// https://github.com/MellowCo/unocss-preset-weapp#animation-v019
// 设置自定义动画
animation: {
keyframes: {
'my-animation': '{0% {letter-spacing: -0.5em;transform: translateZ(-700px);opacity: 0;}40% {opacity: 0.6;}100% {transform: translateZ(0);opacity: 1;}}',
},
durations: {
'my-animation': '0.8s',
},
counts: {
'my-animation': 'infinite',
},
timingFns: {
'my-animation': 'cubic-bezier(0.215, 0.610, 0.355, 1.000)',
},
},
},
})- main.js
// 不再需要导入 uno.css
// import 'uno.css'- App.vue
将
注释占位符改为css选择器占位符,使用uno-start和uno-end,作为占位符,内容随意
<script>
export default {
onLaunch() {
console.log('App Launch')
},
onShow() {
console.log('App Show')
},
onHide() {
console.log('App Hide')
},
}
</script>
<style>
.uno-start {
--un: 0;
}
/* unocss 代码生成在这 */
.uno-end {
--un: 0;
}
</style>
taro 3.4.x很多是通过是靠幽灵依赖来引用的,pnpm不允许幽灵依赖,使用pnpm会出现一些无厘头的问题
# 创建taro项目
taro init taro_xxx
# 安装unocss
yarn add -D unocss @unocss/webpack@0.45.8 unplugin-transform-class unocss-preset-weapp unplugin-attributify-to-class- config/index.js
通过 miniwebpackchain ,合并webpack配置
// 导入unocss
import UnoCSS from 'unocss/webpack'
import transformWeClass from 'unplugin-transform-class/webpack'
import { defaultAttributes, defaultIgnoreNonValuedAttributes, presetAttributifyWechat } from 'unplugin-attributify-to-class/webpack'
const config = {
mini: {
// 合并webpack配置
webpackChain(chain) {
// https://github.com/unocss/unocss
chain
.plugin('unocss')
.use(UnoCSS())
// https://github.com/MellowCo/unplugin-attributify-to-class
// taro-react 不支持 Attributify Mode ,react不支持,react不支持,react不支持
chain
.plugin('presetAttributifyWechat')
.use(presetAttributifyWechat())
// https://github.com/MellowCo/unplugin-transform-class
chain
.plugin('transformWeClass')
.use(transformWeClass())
},
},
h5: {
// 合并webpack配置
webpackChain(chain) {
// https://github.com/unocss/unocss
chain.plugin('unocss')
.use(UnoCSS())
// https://github.com/MellowCo/unplugin-attributify-to-class
// taro-react 不支持 Attributify Mode ,react不支持,react不支持,react不支持
chain
.plugin('presetAttributifyWechat')
.use(presetAttributifyWechat())
// https://github.com/MellowCo/unplugin-transform-class
chain
.plugin('transformWeClass')
.use(transformWeClass())
},
}
}
module.exports = function (merge) {
if (process.env.NODE_ENV === 'development')
return merge({}, config, require('./dev'))
return merge({}, config, require('./prod'))
}- unocss.config.ts
export interface PresetWeappOptions extends PresetOptions {
/**
* 平台
* @default 'uniapp'
*/
platform?: 'taro' | 'uniapp'
/**
* taro h5 rem 换算尺寸标准
* @default 750
* @link https://taro-docs.jd.com/taro/docs/size
*/
designWidth?: number
/**
* taro 设计稿尺寸换算规则
* @default { 640: 2.34 / 2, 750: 1, 828: 1.81 / 2}
* @link https://taro-docs.jd.com/taro/docs/size
*/
deviceRatio?: { [key: number]: number }
/**
* taro webpack 版本
* taro webpack4 和 webpack5 h5根字体(rem)大小不同,导致不同版本字体大小不同
* @link https://github.com/NervJS/taro/issues/12361
* @default webpack4
*/
taroWebpack?: 'webpack4' | 'webpack5'
/**
* 是否为h5 针对h5转为rem 小程序转为rpx
* @default false
*/
isH5?: boolean
}-
添加unocss.config.js文件,搭配 unocss vscode 插件,智能提示
-
默认生成 css 单位为
rpx,rpx在h5平台中,会自动转为rem -
由于 taro 建议使用 px,针对
taro加入小程序px转rpx,h5px转rem, 设置designWidth,deviceRatio转换说明 -
taro
webpack4和webpack5h5根字体(rem)大小不同,导致不同版本字体大小不同 taro issues
import presetWeapp from 'unocss-preset-weapp'
export default {
presets: [
// https://github.com/MellowCo/unocss-preset-weapp
presetWeapp(
// h5兼容设置,默认为 750 标准,webpack4 平台
// 只开发小程序可删除
{
isH5: process.env.TARO_ENV === 'h5',
platform: 'taro',
}
),
],
shortcuts: [
{
'border-base': 'border border-gray-500/10',
'center': 'flex justify-center items-center',
},
],
theme: {
// v0.1.9 加入动画预设
// https://github.com/MellowCo/unocss-preset-weapp#animation-v019
// 设置自定义动画
animation: {
keyframes: {
'my-animation': '{0% {letter-spacing: -0.5em;transform: translateZ(-700px);opacity: 0;}40% {opacity: 0.6;}100% {transform: translateZ(0);opacity: 1;}}',
},
durations: {
'my-animation': '0.8s',
},
counts: {
'my-animation': 'infinite',
},
timingFns: {
'my-animation': 'cubic-bezier(0.215, 0.610, 0.355, 1.000)',
},
},
},
}- app.ts
import 'uno.css'- index.html
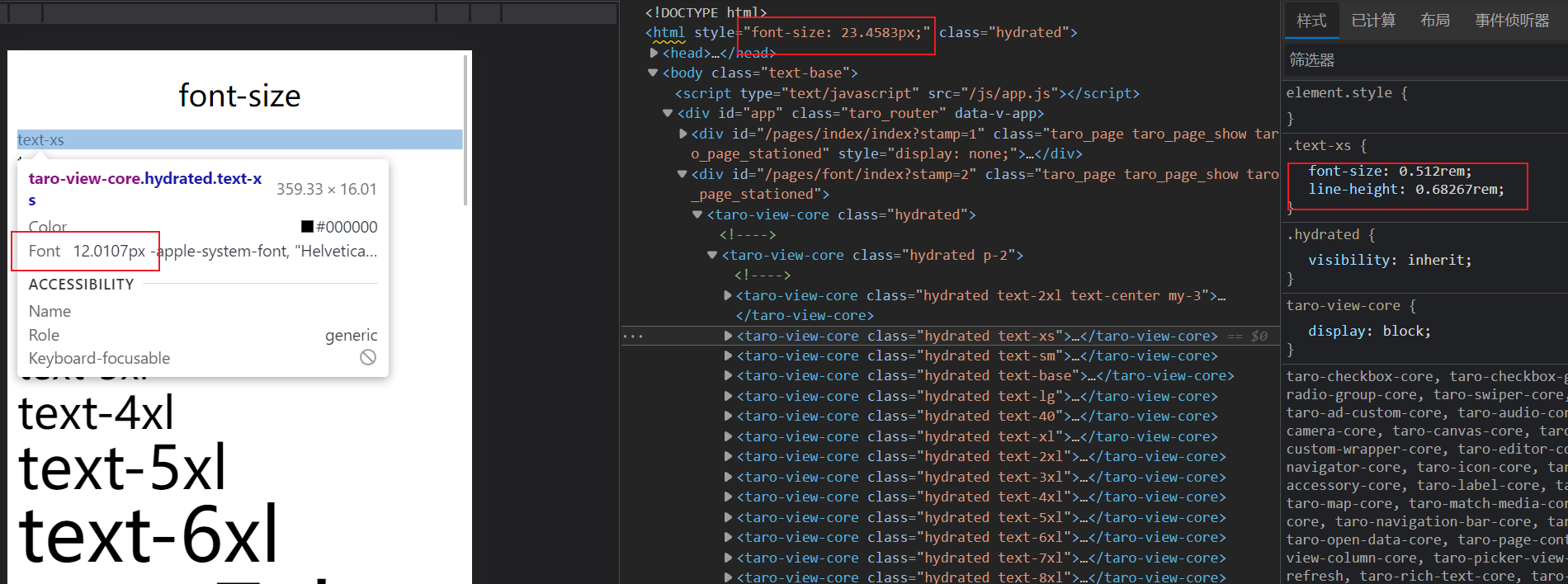
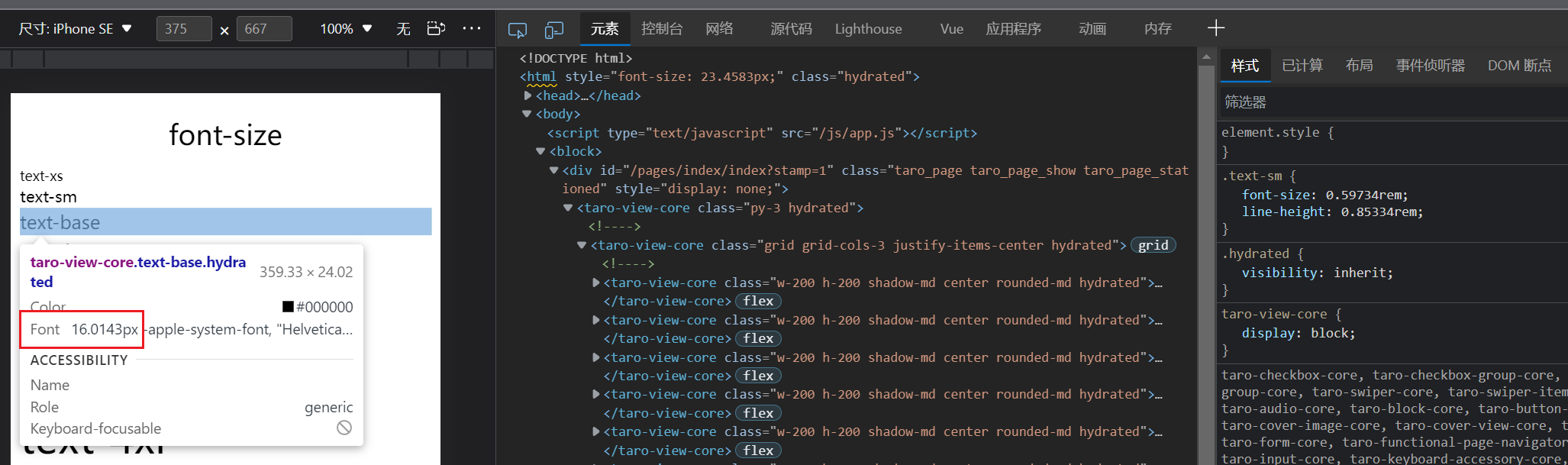
taro h5的基准文字不是16px,导致默认文字过大
在
index.html中设置body
<body class="text-base">
<div id="app"></div>
</body>在uni-app vue3中使用中使用
uniapp-vite 模版 uni-vue3-starter
# 使用Vue3/Vite版
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
# 安装unocss
pnpm add -D unocss unplugin-transform-class unocss-preset-weapp unplugin-attributify-to-class- vite.config.ts
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import Unocss from 'unocss/vite'
import transformWeClass from 'unplugin-transform-class/vite'
import { presetAttributifyWechat } from 'unplugin-attributify-to-class/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
uni(),
// https://github.com/MellowCo/unplugin-attributify-to-class
presetAttributifyWechat(),
// https://github.com/antfu/unocss
// Unocss(),
// app打包配置
// uniapp打包app时,打包2次,一次使用 vue 模式打包h5,第2次使用 nvue 模式打包app,
// 第2次打包 unocss 会抛出warn
// entry module not found, have you add `import 'uno.css'` in your main entry?
// 导致打包终止
process.env.UNI_COMPILER !== 'nvue' ? Unocss() : undefined,
// https://github.com/MellowCo/unplugin-transform-class
transformWeClass(),
],
})[unocss] entry module not found, have you add
import 'uno.css'in your main entry?
- unocss.config.ts
添加unocss.config.js文件,搭配 unocss vscode 插件,智能提示
import presetWeapp from 'unocss-preset-weapp'
import { defineConfig } from 'unocss'
export default defineConfig({
presets: [
// https://github.com/MellowCo/unocss-preset-weapp
presetWeapp(),
],
shortcuts: [
{
'border-base': 'border border-gray-500_10',
'center': 'flex justify-center items-center',
},
],
theme: {
// v0.1.9 加入动画预设
// https://github.com/MellowCo/unocss-preset-weapp#animation-v019
// 设置自定义动画
animation: {
keyframes: {
'my-animation': '{0% {letter-spacing: -0.5em;transform: translateZ(-700px);opacity: 0;}40% {opacity: 0.6;}100% {transform: translateZ(0);opacity: 1;}}',
},
durations: {
'my-animation': '0.8s',
},
counts: {
'my-animation': 'infinite',
},
timingFns: {
'my-animation': 'cubic-bezier(0.215, 0.610, 0.355, 1.000)',
},
},
},
})- mian.ts
import 'uno.css'小程序不支持使用\\,\:,\[,\$,\.等转义类名,可通过 插件 转换支持
不支持
%h-1.000%
不支持
/,可以将/改为_h-1/2 => h-1_2
不支持
[]bg-[#153]/10
不支持
$varh-$var
不支持
:bg-teal-300:50
使用 unplugin-transform-class ,转换
\\,\:,\[,\$,\.等转义类名
<view>
<button
text="sm green"
p="y-2 x-4"
m="4"
my-attr="y-1 x-2 sm"
>
Button
</button>
<button
text-base text-blue
py-2 px-4
m-4
>
Button
</button>
<button
li-text="sm green"
li-p="y-2 x-4"
li-m="4"
li-my-attr="y-1 x-2 sm"
>
Button
</button>
<button border="~ red" m="4">
Button
</button>
<button flex="~ col wrap" class="m4">
Button
</button>
<text text="red" li-text="blue">
This conflicts with links' text prop
</text>
</view>
uniapp vite vue3会将css编译各平台需要的单位,如小程序使用rpx,h5使用rem
tarouniapp vue2在h5中还是使用rpx
- unocss.config.js
import presetWeapp from 'unocss-preset-weapp'
export default {
presets: [
presetWeapp({
platform: 'uniapp',
isH5: process.env.UNI_PLATFORM === 'h5'
}),
],
shortcuts: [
{
'border-base': 'border border-gray-500_10',
'center': 'flex justify-center items-center',
},
],
}taro
webpack4和webpack5h5根字体(rem)大小不同,导致不同版本字体大小不同 taro issues
import presetWeapp from 'unocss-preset-weapp'
export default {
presets: [
presetWeapp({
isH5: process.env.TARO_ENV === 'h5',
platform: 'taro',
// 通过设置 taroWebpack 版本,指定 rem 策略
// webpack4 webpack5
taroWebpack: 'webpack5'
}),
],
shortcuts: [
{
'border-base': 'border border-gray-500/10',
'center': 'flex justify-center items-center',
},
]
}这里以 640 标准,为例子,
- taro 的尺寸设计稿设置 ,设置为 640
// config/index.js
const config = {
projectName: 'Taro3',
date: '2021-12-18',
designWidth: 640,
deviceRatio: {
640: 2.34 / 2,
750: 1,
828: 1.81 / 2,
375: 2 / 1
},
}- unocss 与 taro config 保持一致
// unocss.config.ts
presetWeapp({
isH5: process.env.TARO_ENV === 'h5',
platform: 'taro',
designWidth: 640,
deviceRatio: {
640: 2.34 / 2,
750: 1,
828: 1.81 / 2,
375: 2 / 1
},
taroWebpack: 'webpack5'
})- 使用时,使用
px即可转换为对应的rpxrem
h5
小程序
- 添加兼容代码后,大小显示正常
- 但是
taroh5的375基准的rem为24px,不是16px,导致默认字体很大,。。。。
在
index.html中设置body
<body class="text-base">
<div id="app"></div>
</body>vue3 APP打包
warn导致打包中断[unocss] entry module not found, have you add
import 'uno.css'in your main entry?
- vite.config.ts
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
// app打包配置
// uniapp打包app时,打包2次,一次使用 vue 模式打包h5,第2次使用 nvue 模式打包app,
// 第2次打包 unocss 会抛出warn
// entry module not found, have you add `import 'uno.css'` in your main entry?
// 导致打包终止
process.env.UNI_COMPILER !== 'nvue' ? Unocss() : undefined,
],
})自定义转换规则
:,[,$,.
- 以 vite 为例子
const transformRules = {
'.': '-d111-',
'/': '-s111-',
':': '-c111-',
'%': '-p111-',
'!': '-e111-',
'#': '-w111-',
'(': '-b111l-',
')': '-b111r-',
'[': '-f111l-',
']': '-f111r-',
'$': '-r111-',
',': '-co111-',
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
uni(),
// https://github.com/MellowCo/unplugin-attributify-to-class
presetAttributifyWechat({
transformRules,
}),
// https://github.com/unocss/unocss
Unocss({
presets: [
// https://github.com/MellowCo/unocss-preset-weapp
presetWeapp({
transformRules,
}),
],
}),
// https://github.com/MellowCo/unplugin-transform-class
transformWeClass({
rules: transformRules,
}),
],
})默认单位
rpx,w-100 => w-100rpx不使用 unplugin-transform-class,请将百分比
/改为_,h-1/2 => h-1_2
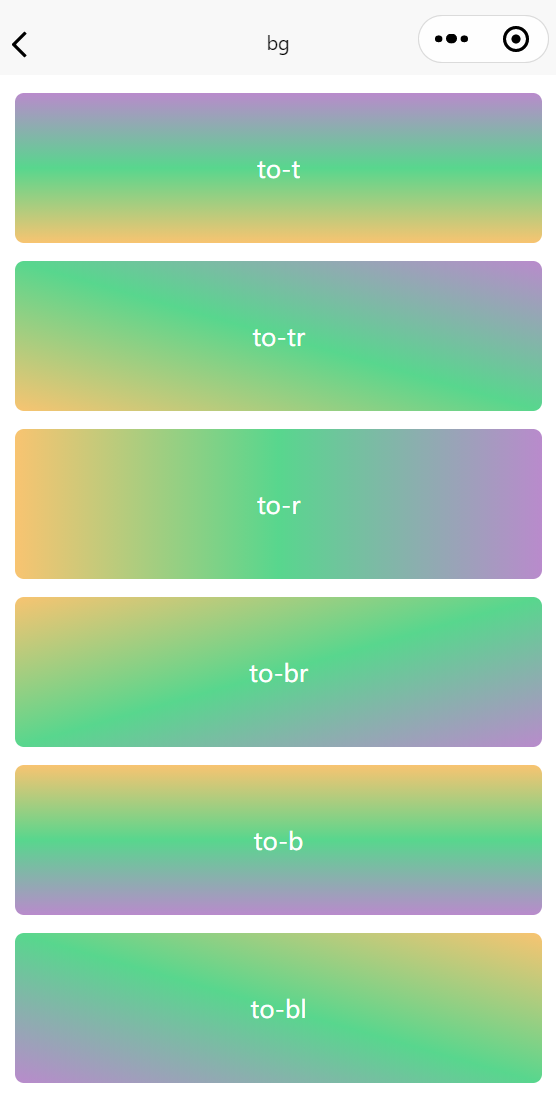
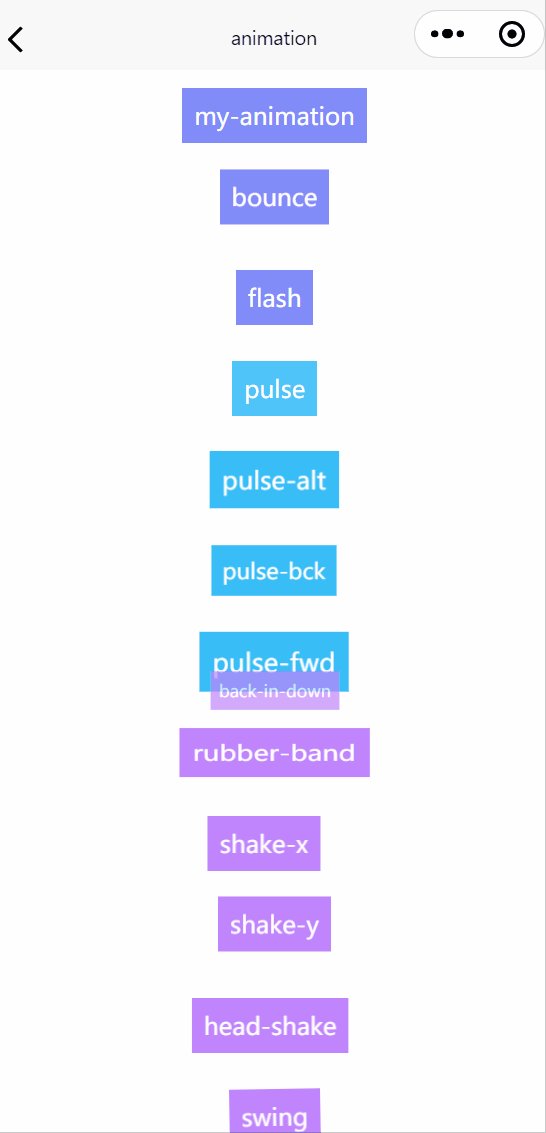
<view class="bg-gradient-to-t from-#f39c12/60 via-#2ecc71:80 to-#9b59b6_70"></view>参考 windicss-animation @windicss/plugin-animations
相关动画网站 animate.css animista.net
<view class="animate-pulse"></view>
<view class="animate-back-in-down animate-iteration-infinite"></view>
<view class="animate-[4s_linear_0s_infinite_alternate_bounce]"></view>
.animate--fl-4s_linear_0s_infinite_alternate_bounce-fr- {
-webkit-animation: 4s linear 0s infinite alternate bounce;
animation: 4s linear 0s infinite alternate bounce;
}| class | Properties |
|---|---|
| p-safe | padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left) |
| pt-safe | padding-top: env(safe-area-inset-top) |
| pb-safe | padding-bottom: env(safe-area-inset-bottom) |
| pl-safe | padding-left: env(safe-area-inset-left) |
| pr-safe | padding-right: env(safe-area-inset-right) |
| class | Properties |
|---|---|
| h-1_2,h-1/2,h-half | height: 50% |
| w-1_3,w-1/3 | width: 33.33333% |
| width-20 | width: 20rpx |
| width-50rpx | width: 50rpx |
| h-xs | height: 180rpx |
| h-xl | height: 340rpx |
| h-full | height: 100% |
预设
export const baseSize = {
'xs': '180rpx',
'sm': '220rpx',
'md': '260rpx',
'lg': '300rpx',
'xl': '340rpx',
'2xl': '390rpx',
'3xl': '440rpx',
'4xl': '490rpx',
'5xl': '540rpx',
'6xl': '590rpx',
'7xl': '640rpx',
'8xl': '690rpx',
'9xl': '740rpx',
'full': '100%',
'half': '50%',
}| class | Properties |
|---|---|
| border-2 | border-width:2rpx;border-style:solid; |
| b-2 | border-width:2rpx;border-style:solid; |
| border-dashed | border-style:dashed |
| rounded-1_2,rounded-1/2 | border-radius:50% |
| rounded-md | border-radius:12rpx |
预设
export const borderRadius = {
'DEFAULT': '8rpx',
'none': '0',
'sm': '4rpx',
'md': '12rpx',
'lg': '16rpx',
'xl': '24rpx',
'2xl': '32rpx',
'3xl': '48rpx',
'full': '9999px',
}| class | Properties |
|---|---|
| border-red-100 border-red100 border-red1 border-red-1 |
--un-border-opacity:1; border-color:rgba(254,226,226,var(--un-border-opacity)) |
| border-opacity-20,border-op-20,border-op20 | --un-border-opacity:0.2 |
| border-black_10,border-black/10,border-black:10 | border-color:rgba(0,0,0,0.1) |
| class | Properties |
|---|---|
| op-10,opacity-10 | opacity:0.1 |
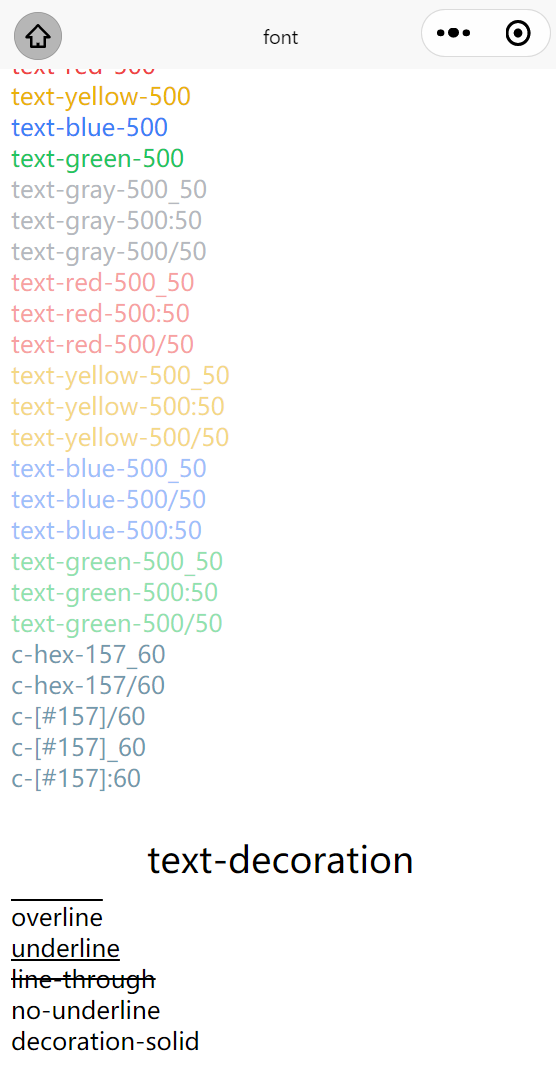
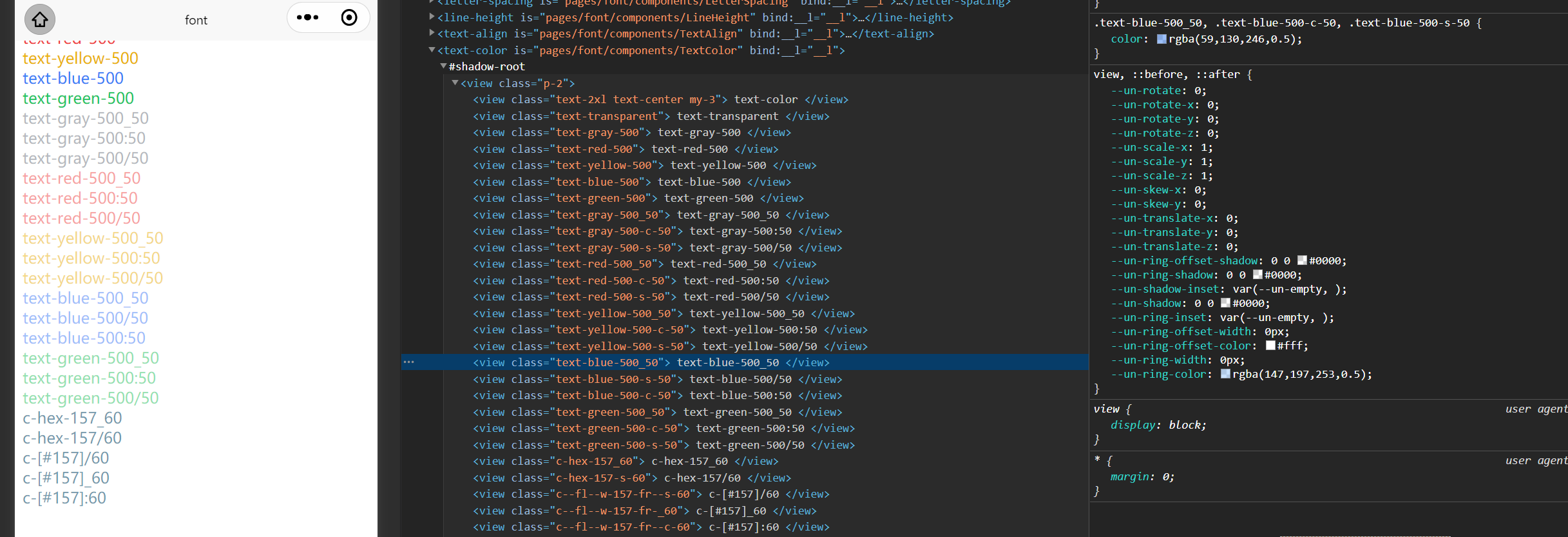
| color-hex-157,c-hex-157,c-[#157] | --un-text-opacity:1;color:rgba(17,85,119,var(--un-text-opacity)) |
| c-hex-157_10,c-hex-157/10,c-[#157]/10,c-[#157]:10,c-[#157]_10 | color:rgba(17,85,119,0.1) |
| color-blue,color-blue-400,c-blue | --un-text-opacity:1;color:rgba(96,165,250,var(--un-text-opacity)) |
| text-red-100,text-red100,text-red1 | --un-text-opacity:1;color:rgba(254,226,226,var(--un-text-opacity)) |
| text-red-100_20,text-red-100/20,text-red-100:20 | color:rgba(254,226,226,0.2) |
| class | Properties |
|---|---|
| bg-hex-452233_40,bg-[#452233]_40,bg-[#452233]/40,bg-[#452233]:40 | background-color:rgba(69,34,51,0.4) |
| bg-red-100,bg-red1,bg-red100 | --un-bg-opacity:1;background-color:rgba(254,226,226,var(--un-bg-opacity)) |
| bg-teal-100_55,bg-teal-100/55,bg-teal-100:55 | background-color:rgba(204,251,241,0.55) |
| bg-opacity-45 | --un-bg-opacity:0.45 |
| class | Properties |
|---|---|
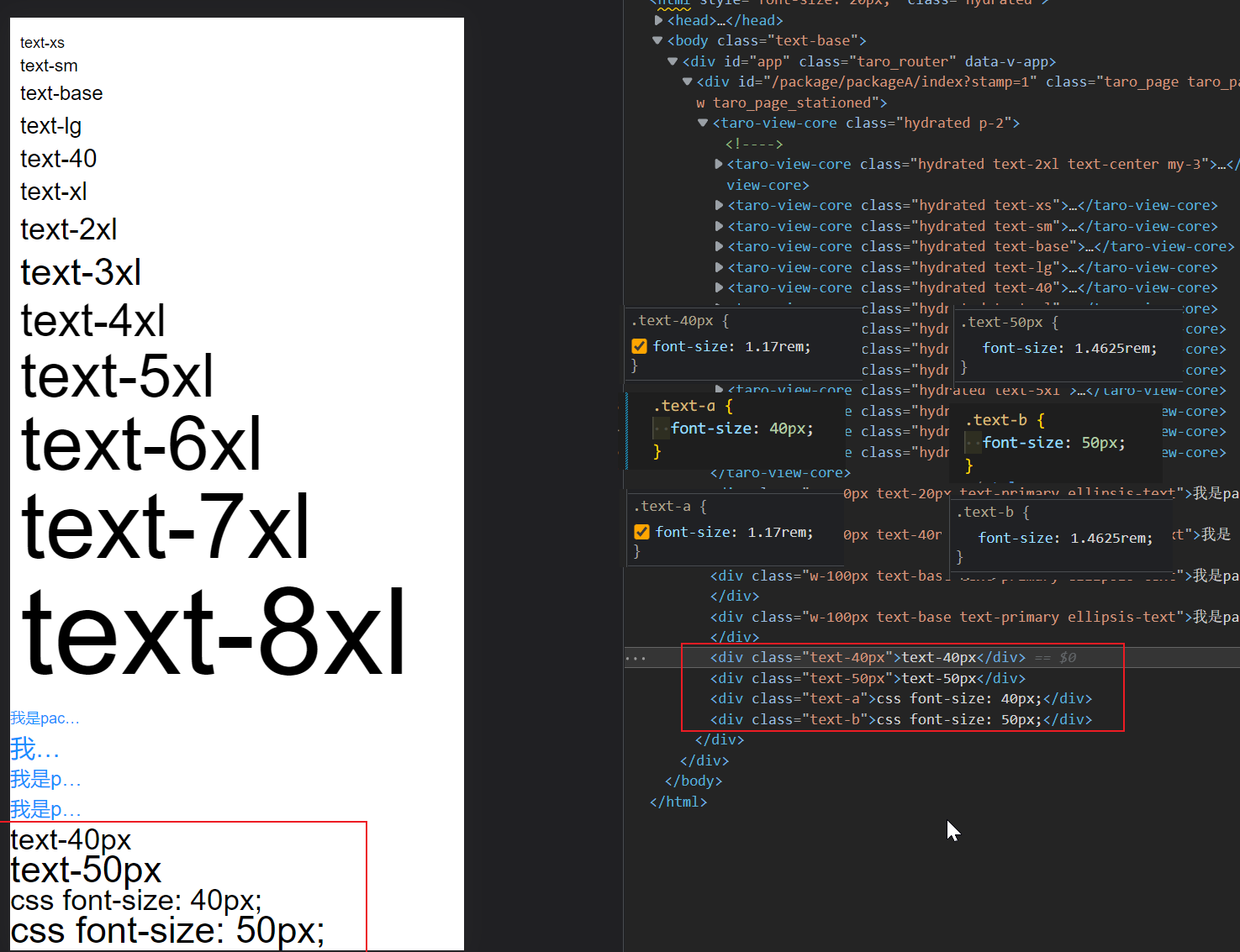
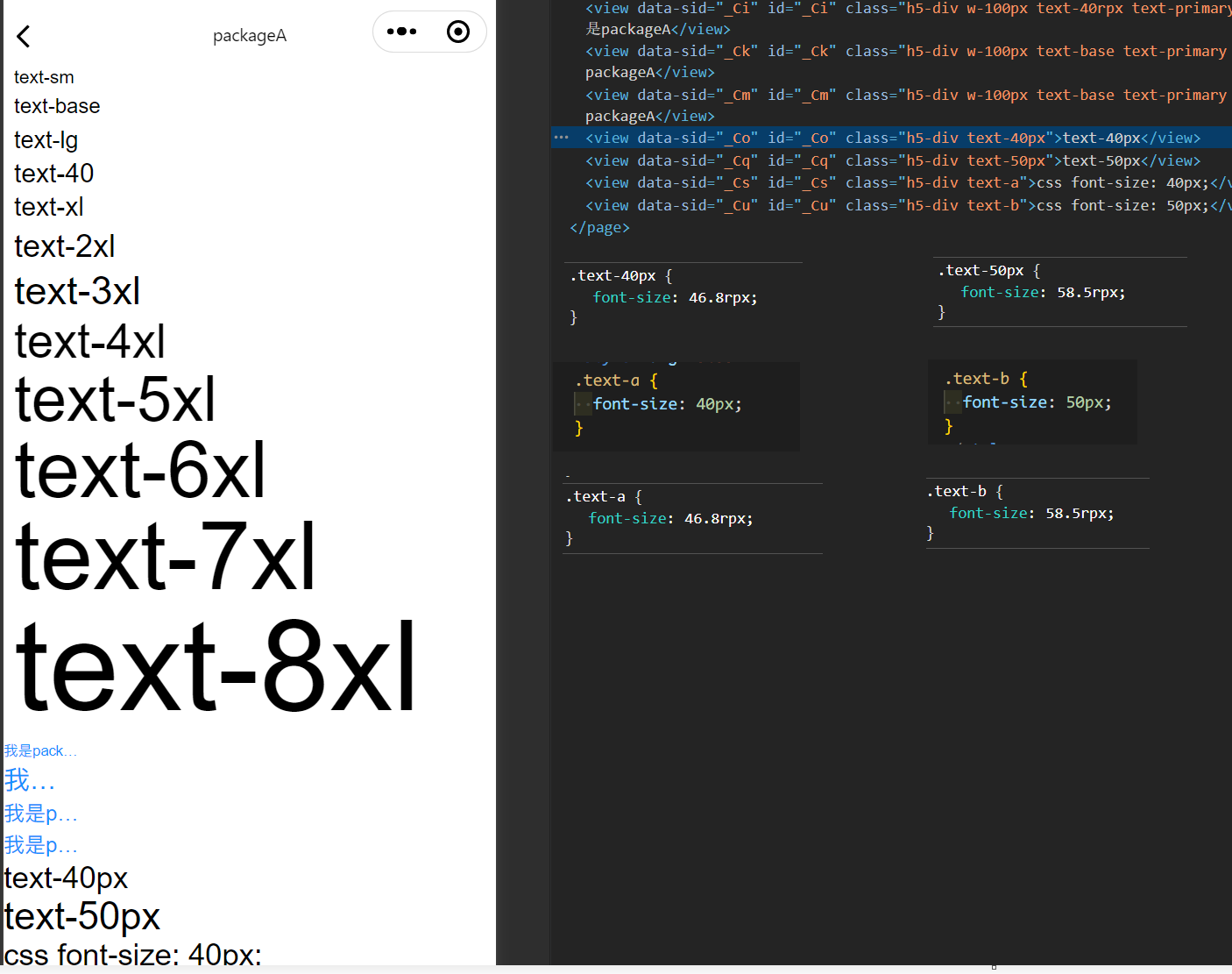
| text-base | font-size:32rpx;line-height:48rpx |
| text-100,text-size-100 | font-size:100rpx |
| text-2em | font-size:2em |
| font-900,font-black,fw-900 | font-weight:900 |
| font-leading-2 ,leading-2 | line-height:16rpx |
| indent | text-indent:48rpx |
| indent-2 | text-indent:16rpx |
| indent-1_2,indent-1/2,indent-1:2 | text-indent:50% |
| indent-lg | text-indent:64rpx |
| text-shadow-lg | --un-text-shadow:6rpx 6rpx 12rpx var(--un-text-shadow-color, rgba(0,0,0,0.26)),0 0 10rpx var(--un-text-shadow-color, rgba(15,3,86,0.22));text-shadow:var(--un-text-shadow) |
| word-spacing-2 | word-spacing:16rpx |
| tracking-2 | letter-spacing:16rpx |
fontSize预设
text-base
export const fontSize: Theme['fontSize'] = {
'xs': ['24rpx', '32rpx'],
'sm': ['28rpx', '40rpx'],
'base': ['32rpx', '48rpx'],
'lg': ['36rpx', '56rpx'],
'xl': ['40rpx', '56rpx'],
'2xl': ['48rpx', '64rpx'],
'3xl': ['60rpx', '72rpx'],
'4xl': ['72rpx', '80rpx'],
'5xl': ['96rpx', '1'],
'6xl': ['120rpx', '1'],
'7xl': ['144rpx', '1'],
'8xl': ['192rpx', '1'],
'9xl': ['256rpx', '1'],
}text-100 => font-size:100rpx
textIndent 预设
indent-lg
export const textIndent: Theme['textIndent'] = {
'DEFAULT': '48rpx',
'xs': '16rpx',
'sm': '32rpx',
'md': '48rpx',
'lg': '64rpx',
'xl': '80rpx',
'2xl': '96rpx',
'3xl': '128rpx',
}
leadingstrackingword-spacingindent计算方式
indent-2 原为 text-indent: 0.5rem 等于 8px ,
小程序使用 750rpx 的基准是 2倍px 等于 16rpx ,
所以计算为 2*0.5*1rem = 2*0.5*16px = 16rpx
indent-2
text-indent: 0.5rem
text-indent: 16rpx
tracking-2
letter-spacing: 0.5rem
letter-spacing:16rpx
word-spacing-2
word-spacing: 0.5rem
word-spacing:16rpx
leadings-2
line-height: 0.5rem
line-height:16rpx| class | Properties |
|---|---|
| p-2,p2 | padding:16rpx |
| mx-2 | margin-left:16rpx;margin-right:16rpx |
| -m-lg | margin:-36rpx |
| pl-10px | padding-left:10px |
| m-10rpx | margin:10rpx |
预设
export const spacing = {
'DEFAULT': '32rpx',
'none': '0',
'xs': '24rpx',
'sm': '28rpx',
'md': '36rpx',
'lg': '40rpx',
'xl': '48rpx',
'2xl': '60rpx',
'3xl': '72rpx',
'4xl': '96rpx',
'5xl': '120rpx',
'6xl': '144rpx',
'7xl': '192rpx',
'8xl': '256rpx',
}预设
export const boxShadow = {
'DEFAULT': ['var(--un-shadow-inset) 0 1px 3px 0 rgba(0,0,0,0.1)', 'var(--un-shadow-inset) 0 1px 2px -1px rgba(0,0,0,0.1)'],
'none': '0 0 rgba(0,0,0,0)',
'sm': 'var(--un-shadow-inset) 0 1px 2px 0 rgba(0,0,0,0.05)',
'md': ['var(--un-shadow-inset) 0 4px 6px -1px rgba(0,0,0,0.1)', 'var(--un-shadow-inset) 0 2px 4px -2px rgba(0,0,0,0.1)'],
'lg': ['var(--un-shadow-inset) 0 10px 15px -3px rgba(0,0,0,0.1)', 'var(--un-shadow-inset) 0 4px 6px -4px rgba(0,0,0,0.1)'],
'xl': ['var(--un-shadow-inset) 0 20px 25px -5px rgba(0,0,0,0.1)', 'var(--un-shadow-inset) 0 8px 10px -6px rgba(0,0,0,0.1)'],
'2xl': 'var(--un-shadow-inset) 0 25px 50px -12px rgba(0,0,0,0.25)',
'inner': 'inset 0 2px 4px 0 rgba(0,0,0,0.05)',
}连体写法
<view class="shadow-[0px_4px_4px_0px_rgba(237,_0,_0,_1)]"></view>| class | Properties |
|---|---|
| flex-basis-1_2 | flex-basis:50% |
| flex-basis-2 | flex-basis:16rpx |
| gap-4 | grid-gap:32rpx;gap:32rpx |
| gap-x-2 | grid-column-gap:16rpx;column-gap:16rpx; |