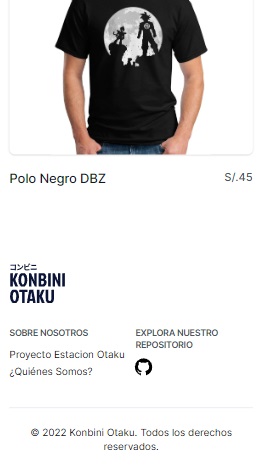
Este proyecto constó de proponer "Konbini Otaku", la cual es una tienda virtual en la que podrás adquirir productos, ropa, regalos, arte y souveniers. Adquiere tu producto favorito en la temática del mundo Anime. Konbini Otaku forma parte de la marca "Estación Otaku" y será el lugar ideal para encontrar aquel detalle que necesitas. Nuestro catalogo se actualiza frecuentemente ¡Contamos con productos de los animes de moda! En adición, ofrecemos una experiencia nueva a nuestros clientes a través de nuestro reto. Podrás jugar nuestro quiz Otaku. Responde a la mayoría de preguntas y gana vales de descuento para tu próxima compra.
Para vivir la experiencia completa en Konbini Otaku 🛒, hemos dividido nuestra web en las siguientes secciones:
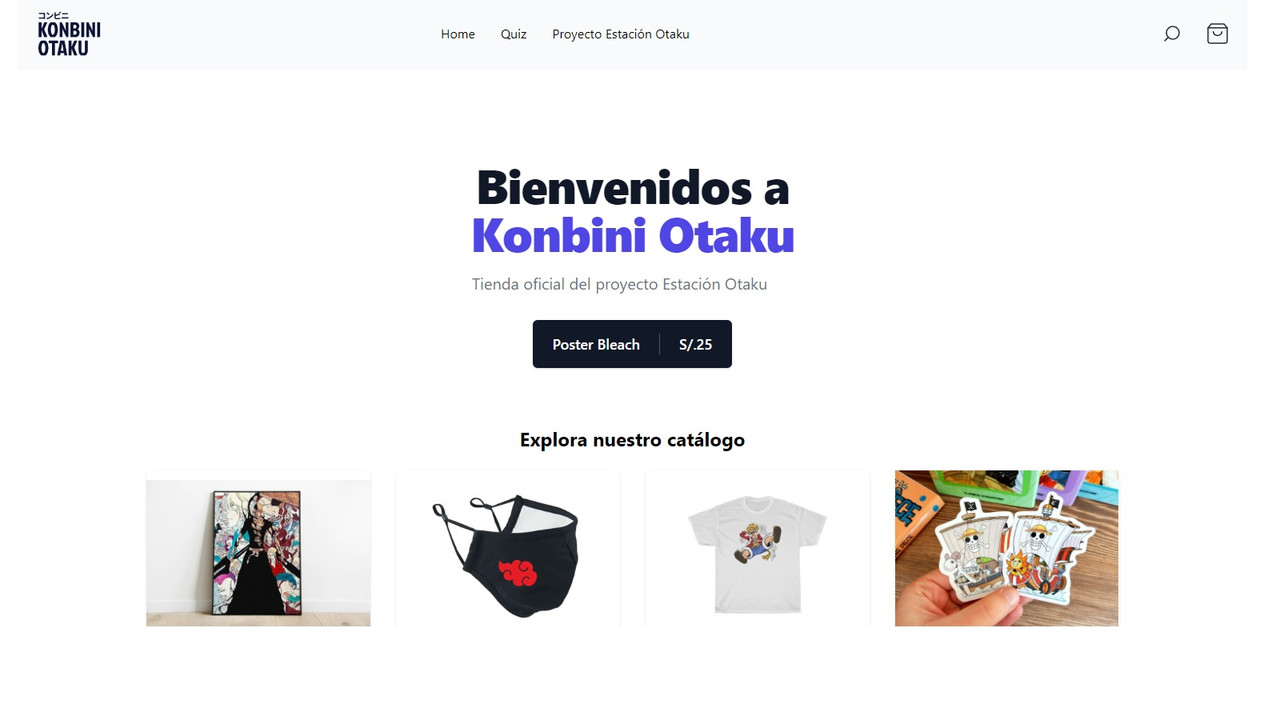
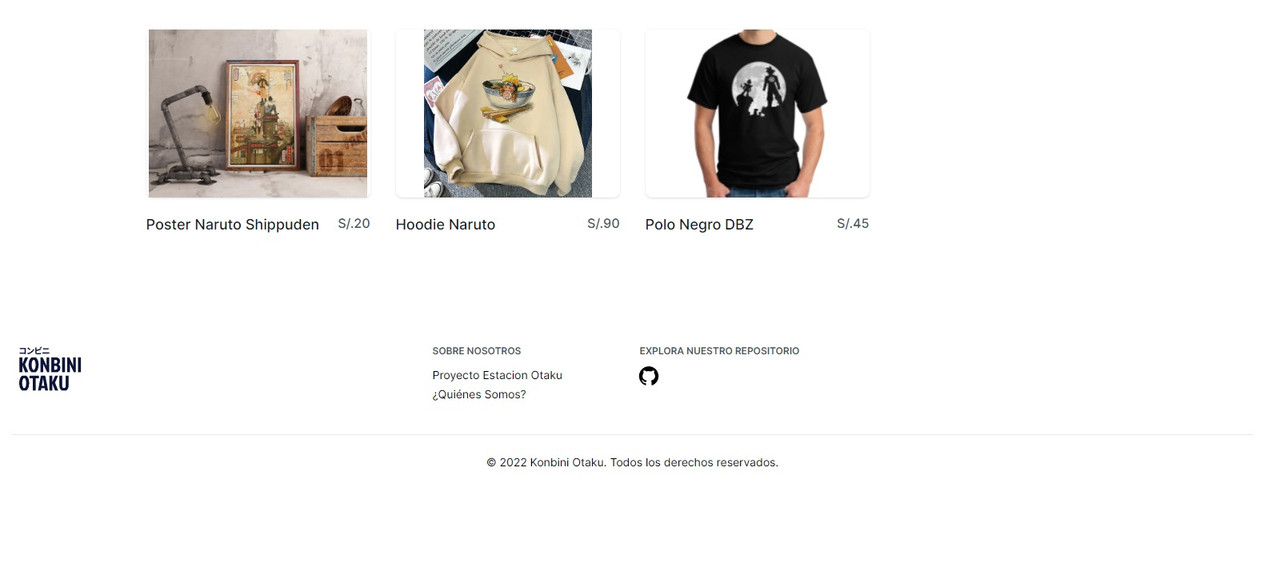
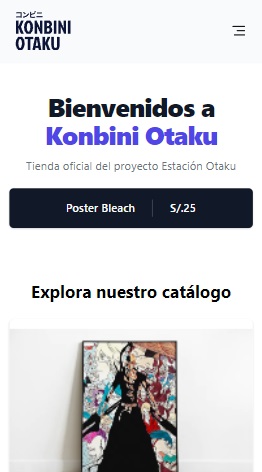
1️⃣ Landing page: contiene un Header, un botón de "la promoción del mes" (Poster Bleach a S/. 25) y la sección de productos en venta. Podrás descubrir todos los productos que tenemos nuestro catálogo.
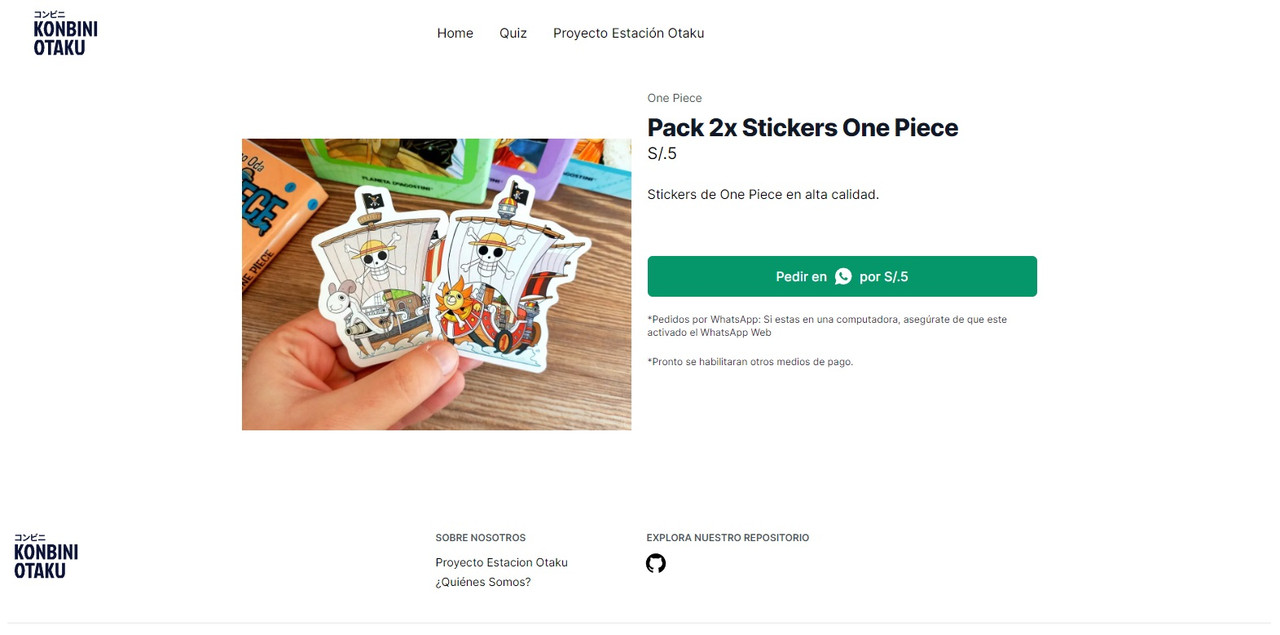
2️⃣ Información del producto: muestra la información de cada producto. Podrás ver la imagen en mayor tamaño, así como mayor información. Tenemos un botón de pedido por Whatsapp, en el cual podrás comunicarte con nuestra tienda y continuar tu compra.
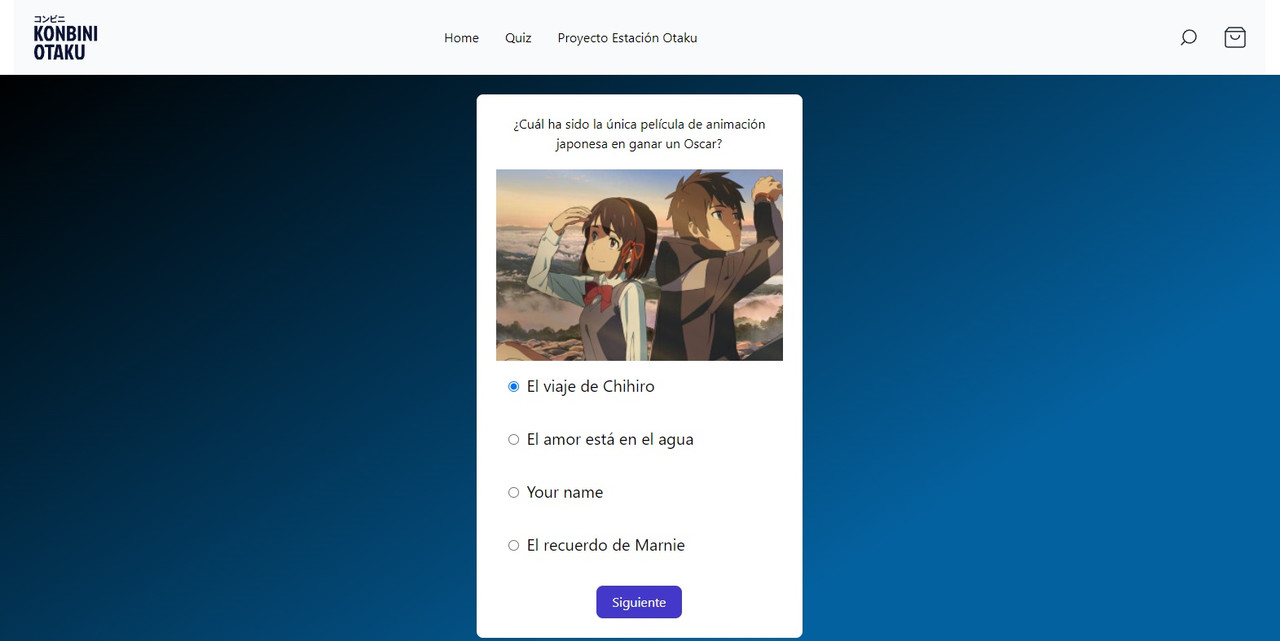
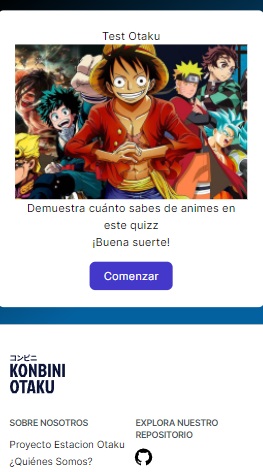
3️⃣ Quiz Otaku: Te invitamos a resolver nuestro quiz sobre animes. Responde las 12 preguntas y al final podrás revisar tus respuestas.
Adicional: Nuestra tienda presenta links a "Estación Otaku" (web de streaming de animes) y a la página de Nosotros (conoce a nuestro equipo).
- Ubicarse en la carpeta del proyecto
- Abrir la terminal de comandos
- git clone https://github.com/EstacionOtaku/konbini-otaku.git
- cd konbini-otaku
- npm run dev
- Levanta un servidor con la aplicación
- npm run build
- Genera un paquete para el despliegue en producción
https://docs.google.com/presentation/d/1Db7aqM9pRuBkgFy06OlU4AN9Uis4aNWZd8W8IYk3niI/edit?usp=sharing
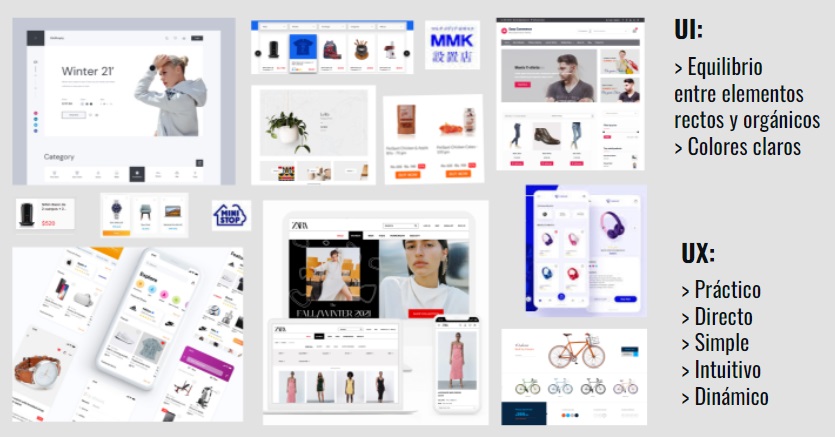
Se utilizaron diversas herramientas en una primera etapa, para el diseño gráfico, esquemas, mocks, y linea gráfica de la marca "Konbini Otaku" y estudio UX/UI. En la segunda etapa, para desarrollar la web del proyecto, hemos utilizado los siguientes lenguajes y tecnologías aprendidas durante el módulo Front End del Bootcamp:
| Next.js | HTML | CSS | JavaScript | Axios | Shopify Storefront API | GraphQL | React Icons | Tailwind CSS | Figma | Photoshop | Nano ID |
|---|---|---|---|---|---|---|---|---|---|---|---|
|
|

|

|

|

|

|

|
|

|
|

|

|
Te pedimos leas los códigos de conducta de GitHub y el presente "README.md" para poder utilizar y contribuir con el proyecto. Se recomienda el uso del proyecto únicamente para fines académicos y educativos. Prohibido su uso para fines comerciales.
Todos los derechos reservados.
- Cerpa Salas, Valeria
- Chan Yance, Bruno
- Lazarinos Armendariz, Jeanfranco
- Huamán Lazo, Diego
- Palomino Portugal, Clarissa
- Peña Pacora, Gina
- Yong Zea, Paula
Este proyecto contiene una licencia MIT - ver el archivo adjunto en el repositorio para conocer los detalles.
- Profesor Elliot Garamendi, por la enseñanza.
- Fundación Es Hoy y CODIGO, por la oportunidad de formarnos en desarrollo web.
Este proyecto fue desarrollado con ❤️ por Neko coders
](https://postimg.cc/HJMH2B3d)