Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components. It statistically examines the performance of Vue components based on the measures which are collected by Vue using window.performance API.
Initially started after reading React Performance Devtool and created from Vue Devtool.
The below extensions represent the current stable release.
To use this performance devtool extension, you'll need to allow vue-devtools inspection and performance
// make sure to set this synchronously immediately after loading Vue and before `new Vue`
Vue.config.devtools = true
Vue.config.performance = trueNote: if you keep Vue.config.performance = true on production, you will also be able to use Vue official devtools in the production build. If you don't want that, you can toggle the config to false by using an environment variable:
Vue.config.performance = process.env.NODE_ENV !== 'production'- Remove or unmount the component instances which are not being used.
- Inspect what is blocking or taking more time after an operation has been started.
- Examine which components are taking more time to load.
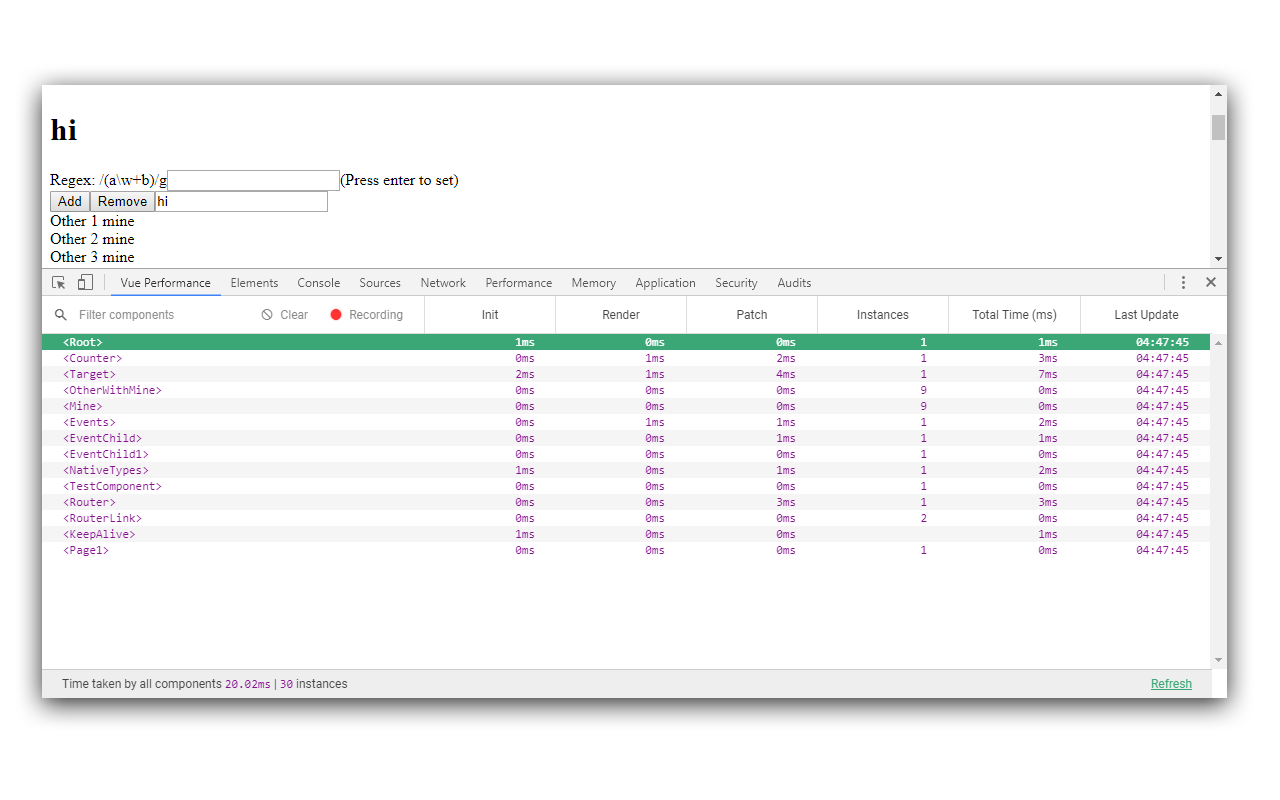
- Init: Time taken in "beforeCreated" and "created" of lifecycle.
- Render: Time taken to create the instance in javascript.
- Patch: Time taken to render in dom.
- Clone this repo
npm installnpm run dev- A plain shell with a test app will be available at
localhost:8080.
-
Install
web-ext$ npm install --global web-extOr, for Yarn:
$ yarn global add web-extAlso, make sure
PATHis set up. Something like this in~/.bash_profile:$ PATH=$PATH:$(yarn global bin) -
Build and run in Firefox
$ npm run build $ npm run run:firefoxWhen using Yarn, just replace
npmwithyarn.
Special thanks to Evan You and vue-devtool contributors