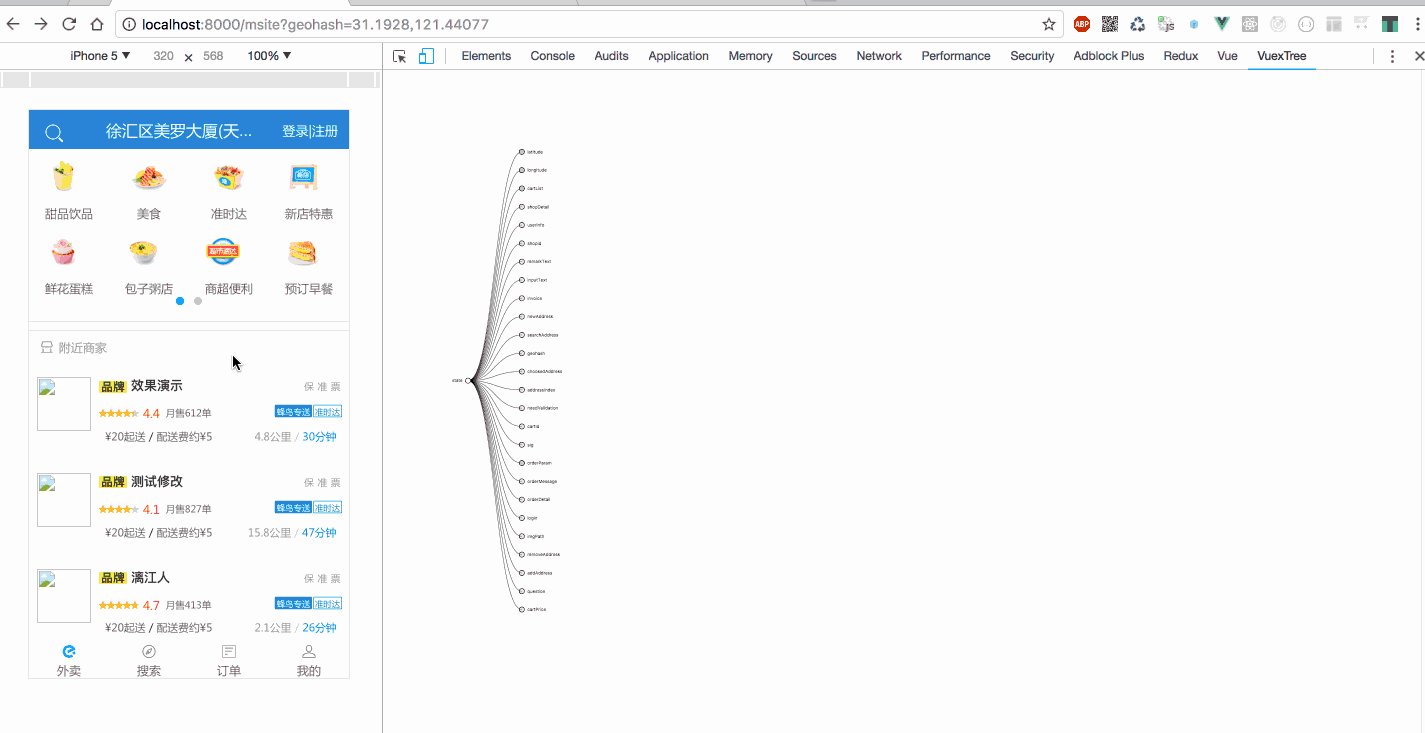
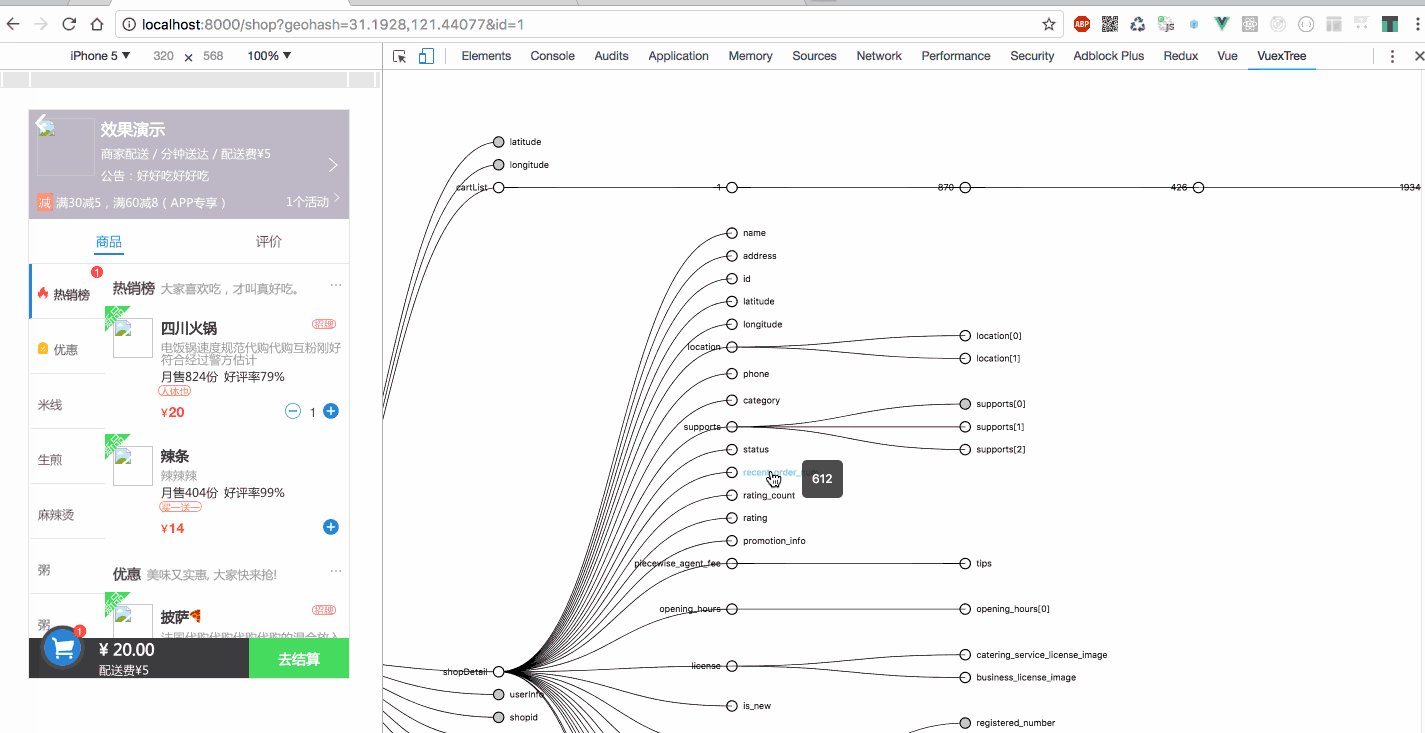
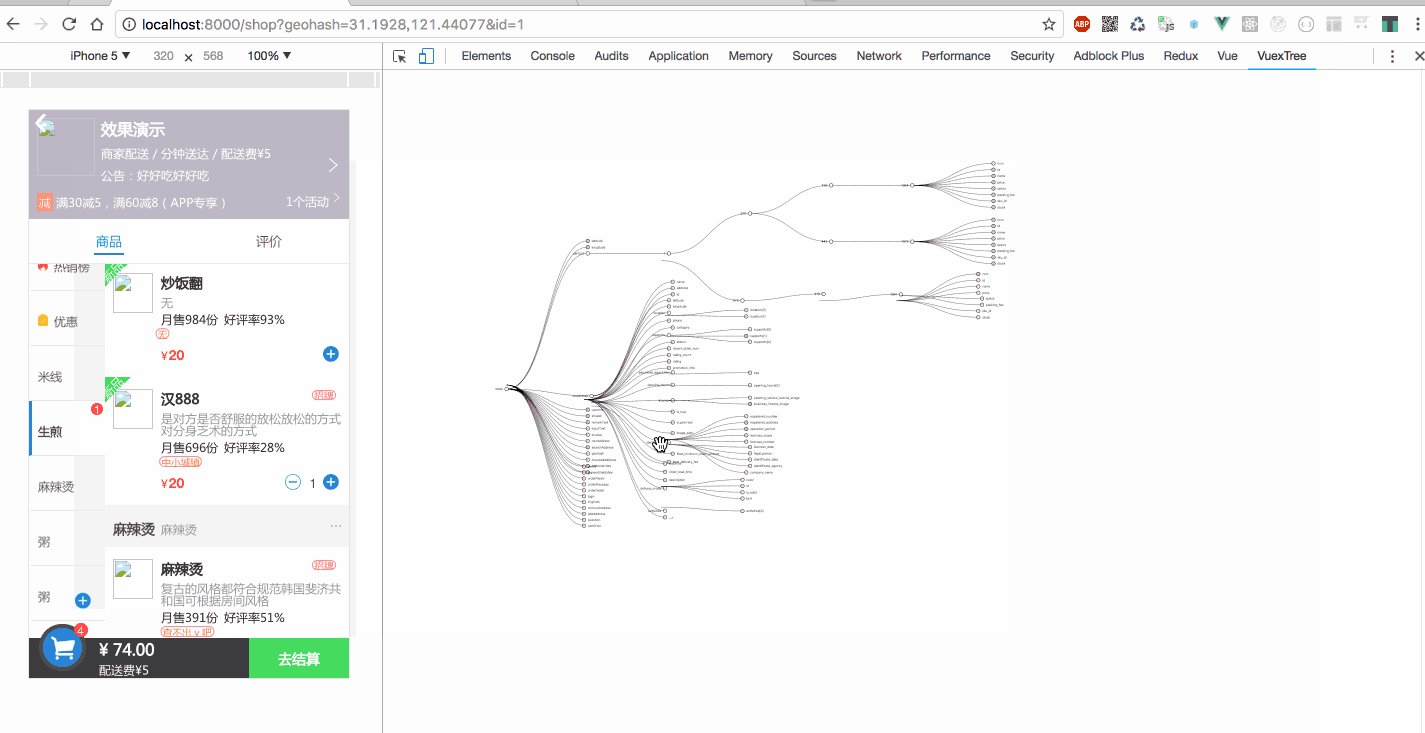
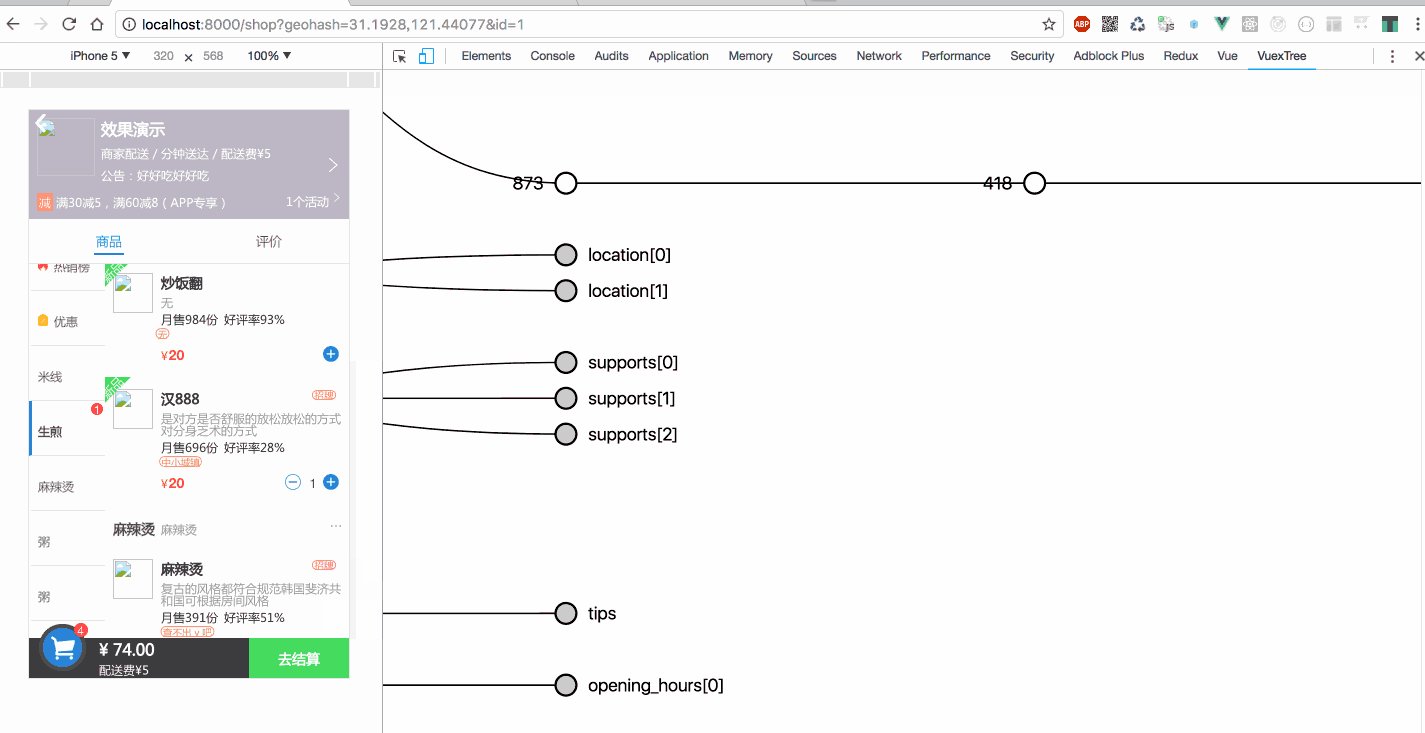
一个Chrome扩展,为 Vuex 实现类似 redux-devtools-extension 的状态树展示效果
来自 vue2-elm
在 “Chrome => 选项 => 更多工具 => 扩展程序” 中勾选 “开发者模式”。
直接拖放 vuexTree.crx 到插件目录。
或者在 "加载已解压的扩展程序" 中载入 "vuexTree" 目录。
然后在 Vue 中,在 store 后面添加一个订阅消息即可。
import store from './store';
store.subscribe((mutation, state) => {
window.__VUEXTREE_GLOBAL_HOOK__ && window.__VUEXTREE_GLOBAL_HOOK__({
type: '@update',
mutation,
state
});
})安装依赖
$ npm install开发模式:生成 'dev' 目录
$ npm run dev发布目录:生成 'vuexTree' 目录
$ npm run build发布crx:生成 'vuexTree.crx' 文件
$ npm run crx